Een van de essentiële gestaltprincipes die ons in staat stelt om teksten, afbeeldingen en ontwerpen gemakkelijk te verwerken, is het principe van nabijheid. Door simpelweg spaties tussen woorden te gebruiken, wordt de tekst overzichtelijk.
In dit artikel duiken we dieper in de wereld van gestaltprincipes en leg ik je uit waarom deze principes onmisbaar zijn bij het creëren van aantrekkelijke en begrijpelijke inhoud!
In het kort
Gestaltpsychologie gaat over waarneming, wij mensen nemen alles waar in patronen en gehelen omdat ons brein maar beperkte informatie kan verwerken. Gestaltprincipes gaan in op de versimpeling van patronen en gehelen om het zo makkelijk mogelijk te maken voor ons brein. Er zijn ongeveer 150 Gestaltprincipes(!) echter worden er maar enkele toegepast in grafisch ontwerp, dat zijn er rond de 12.
De eindgebruiker moet jouw ontwerp kunnen begrijpen en snel kunnen navigeren. Met de juiste principes kun je een ontwerp logisch en intuïtief maken. Gestaltprincipes zijn dus onmisbaar bij design, of het nou voor een website is of voor een magazine.
De belangrijkste Gestaltprincipes
Maar hoe werken de Gestaltprincipes nou eigenlijk in de praktijk? Om je te helpen, zal ik hieronder een overzicht geven van enkele belangrijke principes, samen met praktijkvoorbeelden, zodat je een duidelijk beeld krijgt van hoe ze worden toegepast.
De wet van gelijkheid
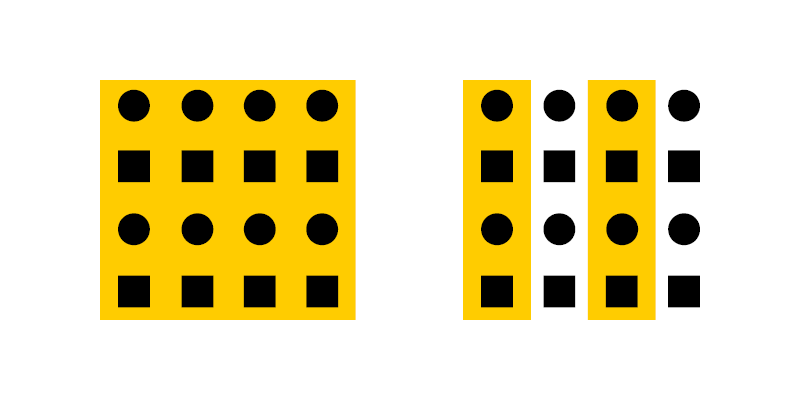
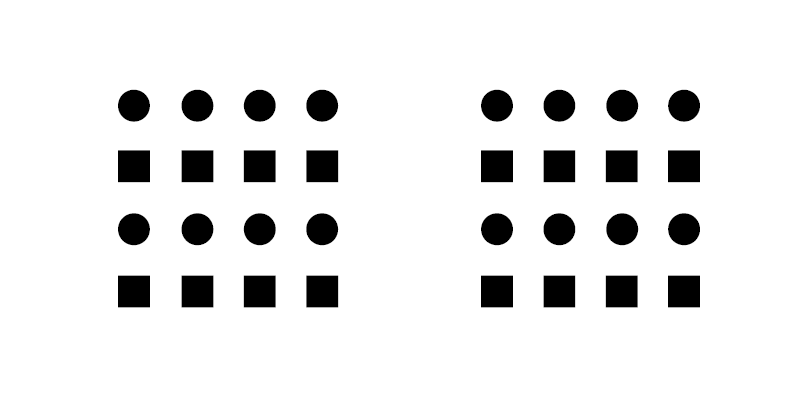
Dingen die op elkaar lijken worden als groep of eenheid gezien. Wat dan gelijk moet zijn is niet heel belangrijk, dit kan kleur, vorm, grootte, afstand of andere overeenkomsten zijn. Zie hier een voorbeeld van rondjes en vierkanten. Door de gele achtergrond groepeer je die vormen als een geheel.

Dit Gestaltprincipe laat zien waarom consistentie zo belangrijk is. Als je consistent bent in je ontwerp, kunnen mensen in je doelgroep gemakkelijk door de inhoud navigeren. Stel je voor wat voor een chaos je creëert als elke “Call to Action” (CTA) knop een andere kleur heeft!
De wet van nabijheid
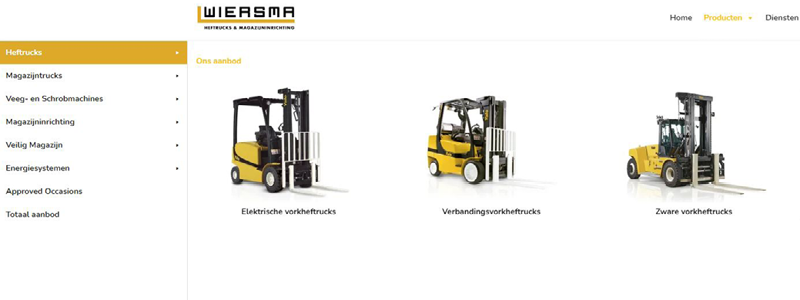
Elementen die dichtbij elkaar staan horen bij elkaar en elementen die ver van elkaar af staan, vormen aparte groepen. Dit principe is goed toegepast bij het megamenu van Wiersmaheftrucks.nl.
Als je het menu uitklapt, zie je in het midden producten met daaronder een beschrijving ervan. De afbeelding van de heftrucks staat direct naast de bijbehorende tekst, waardoor je meteen weet over welke heftruck het gaat. Door de afbeelding dichtbij de tekst te plaatsen, is het direct duidelijk om welke heftrucks het gaat.


De wet van ingevulde hiaat of geslotenheid
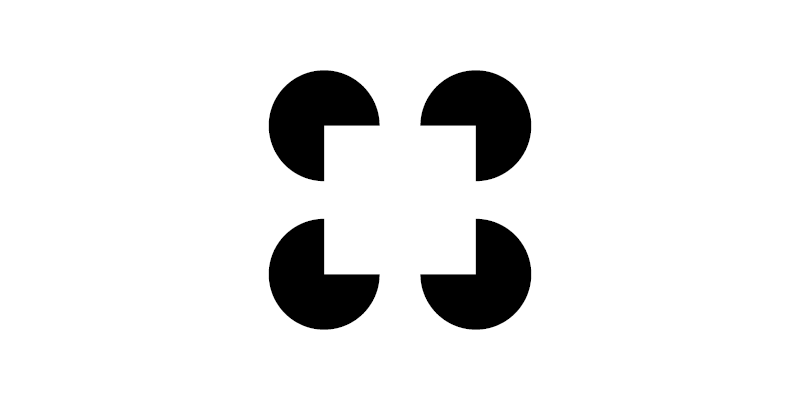
Ons brein vult ontbrekende dingen zelf in door het geheel aan te vullen. We bedenken namelijk wat er zou moeten zijn. Ons brein probeert visuele gaten op te vullen met een lijn, patroon of kleur. In het Engels noemen ze dit ook wel “negative space”. Dit wordt ook veel gebruikt bij het ontwerpen van logo’s. Zo hebben wij dit principe toegepast bij het logo van Future of Work. Hier is de vorm van een blad te zien in de negatieve ruimte in het logo.
.


Benieuwd naar meer? Download nu onze handige Gestalt poster met de belangrijkste 12 principes, inclusief voorbeelden! Hiermee kun je zelf de principes toepassen in je eigen ontwerpen en creatieve projecten.